AdSense Yayıncısı Scorecard: İyi İpuçları ve Uygulamalar
AdSense Yayıncısı Scorecard: İyi İpuçları ve Uygulamalar
Google de 18 Haziran'da AdSense Dostlarım ilginç bir Hangout sonra Susan Wojcicki ilginç bir yeni özellik olarak adlandırılan yaklaşık açıkladı Yayıncı Scorecard scorecard özeti grafiği Ev Tab altında görülebilir tüm AdSense hesaplarına ve eklenmiştir.Scorecard bağlamsal Reklam ağı olarak AdSense kullanan diğer Yayıncılar karşılaştırıldığında ne kadar iyi performans onların Reklam ayarları, Web yükleme süresi ve içeriği karşılaştırmak Yayıncılar için büyük anlayışlar veren bir araçtır. Bu içerir üç önemli kategorilerin bir özetini görüntüler GelirOptimizasyonu, Sitesi Sağlık ve Google+ düğmesine Entegrasyon. Her kategoride bir ölçekte atılırsa 1-5 mavi noktalar performans sıralaması veya düzeyini gösterir. Bugünün yazıda bu büyük puanlama aracı her temel ayrıntı öğrenecek ve genel AdSense kazanç artırmak için web siteleri ve bloglar nasıl optimize edeceğinizi öğreneceksiniz. Bu eğlenceli yolculuğu düz atlama ve AdSense ile daha iyi para kazanmak sağlar!
Karne Kategoriler nelerdir?

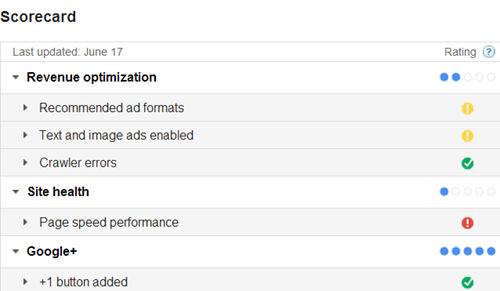
Yukarıdaki AdSense Hesabı bir ekran görüntüsü. Açıkça daha alt kategoriye ayrılır üç önemli kalın kategorileri görebilirsiniz:
1. Gelir Optimizasyonu:
Gelir Optimizasyonu derken genel Sayfa TO ve RPM değerini artırır ve kazanç artırmak şey iyileştirilmesi demek. Biz iki 2/5 burada mavi nokta ve bu bölümde iyileştirilmesi gerekmektedir belirten sarı bir simge aldı. Üç önemli iyileştirmeler yaparak optimize ve yönündedir edilebilir:
Bu tavsiye edilen formatlar genellikle 336x280, 300x250, 728x90 veya 160x600 vardır. Bu dışındaki herhangi Reklam formatları çalıştırıyorsanız sonra hemen onları yükseltme lütfen.
Nasıl bunu geliştirmek?
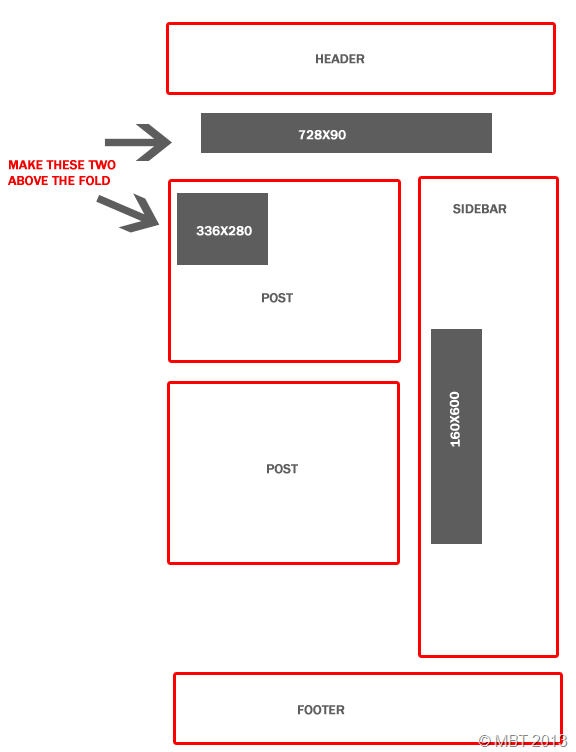
Yukarıda bahsettiğim bu bölümde kullanımı önerilmez reklam biçimlerini geliştirmek ve ekranın üst kısmına Reklamlar tutmalısınız. Ben hemen altında bir 336x280 Metin / Resim Reklamı tutmak için öneririm Blog'a fayans ve sadece aşağıda 728x90 büyük banner blog başlığında. Senin için 160x600 gökdelen ekle Kenar Çubuğu.
Bu reklamlar ekranın üst görünebilir böyle web tasarım tutmak için emin olun. Siteniz aşağı kaydırmak zorunda kalmadan yüklediğinde ziyaretçi reklamları görmek gerekir. Reklamlarınız kat ya da değil, yukarıda ise sınamak için Google tarafından şu App kullanın:
- Katlama Testi aracı Üstü

Biz son zamanlarda adında bir Plugin geliştirdi AdSense Booster fazla etiket okumak / sadece alıntı üstünde AdSense reklamları ekleyin. Bu eklenti blogger bloglar için geliştirilmiştir. Ama yükleyerek bile wordpress aynı işlevselliği elde edebilirsiniz Hızlı AdSense Plugin. Ben bile blogger kullanıcılar artık kullanılabilir bu basit eklenti yüklü sonra bizim kazanç% 40 oranında artmıştır ve biz göstermek için aynı eklentiyi kullanan söylemeliyim 468 X 60 Ad sadece açılış paragrafın altındaki. Bunu sadece ilk paragrafın altındaki bu yazı yaşamak görebilirsiniz.
Ben zaten yapmadıysanız eğer bu etkinleştirmeniz gerekir öneririz. AdSense bot sitenizdeki içeriğine dayalı metin veya Medya Reklam görüntülemek için zaman en iyisini bilir. Sadece metin reklamları ya da daha sonra Oranı ile optimize edilmiş tıklayınız fırsat kaybediyor resim reklamları tercih ediyor edin.
Nasıl bunu geliştirmek?
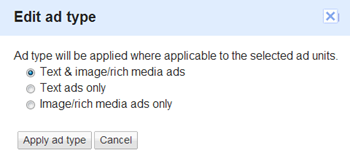
Git İlanlarım AdSense hesabınızda içinde Tab ve ardından "Edit reklam türü için aşağıdaki" bağlantısını İçerik Reklam birimlerine. Seçenek seçin Metin ve resim / zengin medya reklamları aşağıda gösterildiği gibi:

İçerik Reklam bölgeleri için tüm AdSense için bunu yapın.
(c) Paletli Hataları azaltın
Bu insanlar genellikle hafife bir büyük bölümdür ve bu düşük kazanç olarak döner. Ben her zaman en güçlü şekilde kendi site HTML yapısı ve robots.txt dosyasının hem doğrulama yoluyla bir yapmak müşterilerimize öneriyoruz. AdSense bot tarama ve olası içerik kolay yolu tarama ve Dağınık Fantezi Script ile yoluna blok yok etmek izin vermelisiniz.
Bizim puan kartı kontrol eğer biz aldığımız yeşil Tick mükemmel bir Puanını gösterir. Paletli hataları öncelikle kullandığınız tüm jQuery komut dosyaları <head> içine yerleştirilen ve </ head> etiketleri emin olun azaltmak için. Siteniz HTML yapısını temizlemek ve sitenizin hızını artırarak ve çökmesine neden tarayıcı herhangi bir komut dosyasını kaldırmak.
Google gibi tespit resimler, videolar, akıllı telefonlar veya AdSense Reklamları için farklı görevler için tarayıcılarının bir listesi vardır. Sitenizi taramasını size izin verdiğinden emin AdSense Googlebot'u yapmak için robots.txt dosyasında aşağıdaki satırı ekleyerek bunu hak vermek gerekir:
Bizim bakın robots.txt dosyasını bir örnek olarak.
Not: Blogger kullanıcıları bu varsayılan olarak ekledik. Wordpress kullanıcıları elle ekleyebilirsiniz.
2. Site Sağlığı
İşte her zamanki gibi Google, geliştirmek beklediğini Sayfa hız Performansı. Matt Cutts yaptım Nisan 2010 tarihinde ilan Sayfa Yükleme süresi siteleri SERPs yüksek rütbe için belirleyici bir faktör olacağını söyledi. Onlar bugüne kadar onlar bile size web sayfalarının yüklenme süresini azaltmaya yardımcı olur, geçen yıl PageSpeed araçları tanıttı gitti. İlginç ve tam öğretici aşağıda bağlantılıdır:
- Google PageSpeed Araçları
- Must Read: Yavaş Yükleme Bloglar 14 Dezavantajları
Biz aldığımız gibi evet biz burada çok kötü puan kırmızı alarm. Ben profesyonel bir görünüm ve ayrı durmak için blog seviyorum çünkü elbette hangisi haklı. Burada yükleme süresini azaltmak için elimizden geleni denedim düzey çünkü Google dinledi asla ama Google tatmin oluyor gibi görünüyordu asla! : p Ben Page Load süresini azaltmak için bazı ek aletler ve görüntüleri kaldırmak gerekir sanırım.
? Bunu Nasıl Artırmak İçin İşte yükleme süresini azaltmak için bazı hızlı ve doğru yolu vardır:
- , Arka planlar, degradeler oluşturmak için CSS3 özelliklerini kullanın gölgeler düşüren ve Görüntüler kullanmayın. Kadar olabildiğince CSS3 kullanarak öğeleri oluşturun.
- Arka planlar için küçük görüntü desenlerini kullanın ve büyük ve iri görüntüleri kullanarak dikey ya da yatay yerine onları kaydırma
- Http isteklerini azaltmak için CSS Sprites kullanın. Sen Severa bulacaksınız
- Tek bir yerde ve tek bir dosyada tüm Javascript yerleştirin
- Tek bağlantılı dosyadaki tüm stil yerleştirin
- Yararsız Eklentiler ve Widget'lar kaldır
- CSS ne JavaScript sıkıştırmak Asla! Hatta ben daha önce bu tavsiye için kullanılır ama biz sitesi bakım konuşurken sıkıştırılmış kod bulmaktan karışık alacak. Yani kod dışında bir karışıklık yapmak asla ediniz. Iyi girintili ve yapılandırılmış tutun.
3. Google+ Düğmesi sitelerinizde entegre
Peki Google, Sosyal ağı teşvik nasıl unutabilirim. Yani evet çok saymak değil, sosyal paylaşım oy ister inanın ister inanmayın, çünkü 1 tavsiyeleri sayısını almak sağlamak için sitenizde Google+ düğmeleri eklemek için emin olmalısınız.
Nasıl bunu geliştirmek?
Sadece mesaj ve kenar çubuğunuzda içinde GooglePlus düğmesi ekleyin. Ayrıca Google+ Fan Page oluşturun. Gidiş şeyler almak için aşağıdaki lezzetli öğretici okuyun.
- Sitenize Google+ Düğme Ekle
- Google+ Fan Page Oluşturma
- Google+ İş Sayfası Oluşturma - İsteğe bağlı
Skor Kartı Semboller ve Göstergeler
Puan kartı grafikte kullanılan çeşitli semboller hakkında bazı ilginç ayrıntılar şunlardır. Sen puan kartında daha fazla yardım ve ayrıntıları bulabilirsiniz Google Grupları
Aşağıdaki 1. üç önemli Skorlar sembolleri ve onların açıklaması vardır
| Gol | Açıklama |
|---|---|
| Mükemmel! Gerek yok bu kategoride herhangi bir değişiklik yapmak. | |
| İyileştirmeler önerdi. Bu öğeye biraz daha fazla iyileştirmeler yapmak için tavsiye edilir. | |
| Iyileştirme ihtiyacı var! Siz ya da bu maddeyi optimize etmek için derhal harekete alabilir gerekir |
Aşağıdaki 2. önerilen değişiklikleri yaptıktan sonra görünür bazı semboller vardır.
Sembol
| Anlam |
|---|---|
| Bu kategorinin puanı dört mavi noktalar kadar bir veya daha fazla mavi noktalar artmıştır. | |
| Bu kategorinin puanı aşağı üç mavi nokta bir veya daha fazla mavi noktalar ile açılan sahiptir. | |
| Bu öğenin puanı "İyileştirmeler önerilen" için "İyileştirme ihtiyaçları" dan arttı. | |
| Bu öğenin puanı aşağı gitti için "İyileştirme ihtiyaçları" "İyileştirmeler önerdi". |
Yardıma mı ihtiyacınız var?
Ben hemen hemen tüm iyi siteleri para kazandırmak ve TO'nuzu ve RPM değerini artırmak emin olmak için kullanılan en iyi uygulamaları her ipucu kaplı ve sanırım. Bir şey varsa SEO o sonra site Tasarım ve Para Kazanma var sonra müşterilerimize çok vurgular. Sitenizin tasarımı çekici nasıl ekstra özen veriniz. Hepiniz Fancy jQuery efektleri kullanarak o göz alıcı yapma hakkına sahiptir ancak bazen daha büyük bir kazanç uğruna feda etmeye gerek emin olabilirsiniz. Bu Vikipedi çok çirkin henüz çok güçlü olmasının tek nedeni budur.
Bazı ev işleri için zamanı geldi, biz bizim yapacağız, sen de kendininkini !. Beni gereken her türlü yardım için bildirin. Salât ve selam arkadaşları. :)




0 yorum: